Notion Domain connect
왜?
원래 git blog의 도구로 Hexo를 사용했다. 하지만 typora가 유료화되었고, 매일 git push pull을 하면서 지속적으로 포스팅을 할떄, 최신버전을 반영하기 쓰고를 반복했다.
위같은 상황은 결국 내 컴퓨터, 내 환경에서 포스팅을 할수있는 환경이 국한되었다. 다양한 환경에서 할수있는 강력한 도구를 찾던 중 notion의 공유 링크를 도메인과 연결하여, 내 홈페이지처럼 꾸밀수있다는 것을 알았다.
물론 단점도있다.
- 광고를 통한 수익화 불가능
- 댓글 등의 추가 확장 기능이 제한됨
- 조회수 데일리 방문수등 체크 불가능
- 구글 등의 검색엔진에 최적화된 검색 정보 제공 불가능
장점
- 간편하다, 쉽다
- 이미지, 동영상 모두 따로 서버를 구성해줄필요없다.
그래서 갈아탔다. 난 내 생각을 정리할려고 하는거니까~~
튜토리얼
도메인 구입, 네임서버 세팅만하면 쉽게 블로그를 할수있다.~~
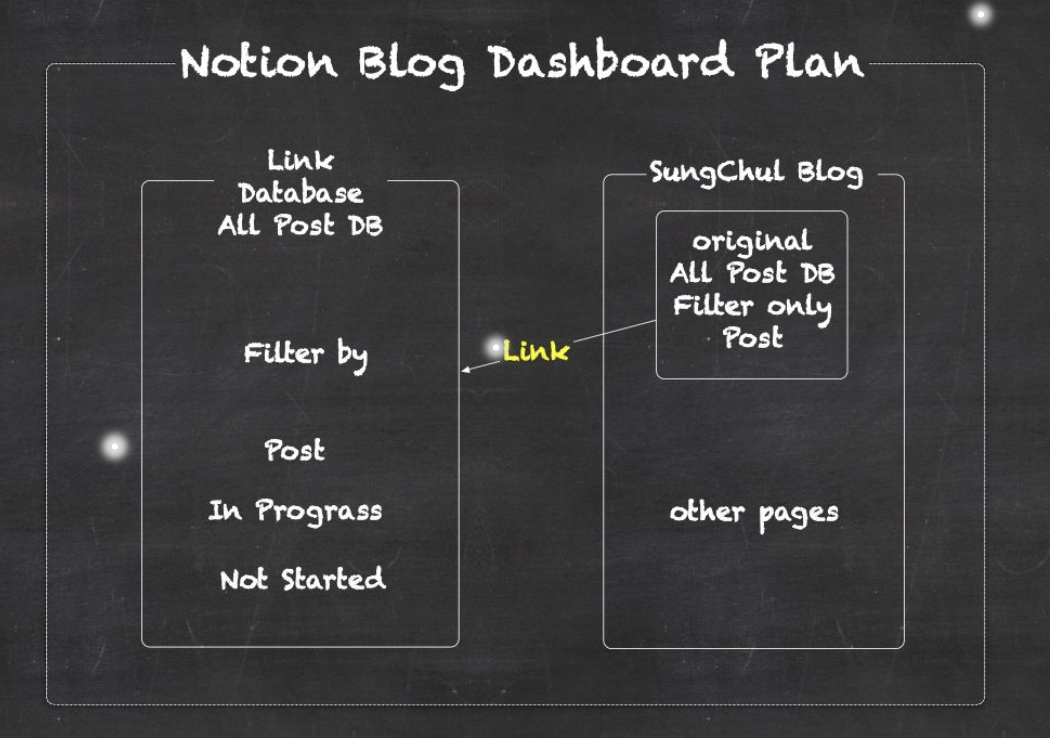
1. DB 및 DashBoard세팅
DB와 Blog를 각자 생성후, DB엔 기준으로 사용할 DB를 생성>> Board view로 생성>> filter를 활용하여 Not started, in prograss, Post(Completed)가 생성되어있음.
Blog에서는 위에서 만든 DB를 기준으로한 linked view를 사용하며 filter로 Post상태만 보이도록 게시판 만듬 (linked view는 DB를 바라보기때문에DB에서만 포스팅하면 자동으로 Blog에서도 반영하기위함)

2. 블로그 세팅
블로그 원하는대로 그냥 세팅하기
3. 도메인 세팅하기
- 도메인 구입하기위해, Cloudflare나 카페24나 저렴한곳에 가서 구입
- Cloudflare에 DNS records에서 CNAME으로 변경후,(Name은 www.나 notion.등등 subdomain등록가능), Domain name은 구입한 도메인 주소를 넣기(나의 경우 lostcatbox.com) >> Add Record
- Cloudflare에서 제공하는 네임서버 주소를 도메인 (구입한) 제공 사이트에 입력해줘야한다.
4. Cloudflare Workers 세팅하기
- Cloudflare사이트 이동후 Workers를 누르고 notion이라는 worker세팅하고, http handler를 #오류 해결을 참고하여 붙여넣는다! 완료!
오류 해결
notion mismatch between origin and baseUrl(dev) 해결하기
- 아래 사이트에 접속(노션으로 이뤄짐)
Fruition - Build Your Next Website With Notion, For Free
- 페이지 중 Step 2에 자신의 도메인입력
- 자신의 노션 공유 주소 입력
- COPY THE CODE를 클릭하여 클립보드로 복사
- Cloudflare에 workers 소스 부분에 기존 소스를 삭제후 컨트롤 +V하여 소스 코드 복사, 적용